Hola, Bienvenidos a este tutorial de Atomikod en el que realizaremos un nuevo proyecto en Unity para revisar algunos de los conceptos básicos de la creación de videojuegos en 2D.
Creáremos a nuestro primer personaje y aprenderemos como realizar el controlador para tener la animación de correr y saltar.
Comencemos 😀
Nuestro primer paso sera descargar Unity si es que aun no lo hacen, lo pueden hacer desde la seccion de descargas de la página en donde obtendrán el Unity Hub.
Yo descargué la versión estable.
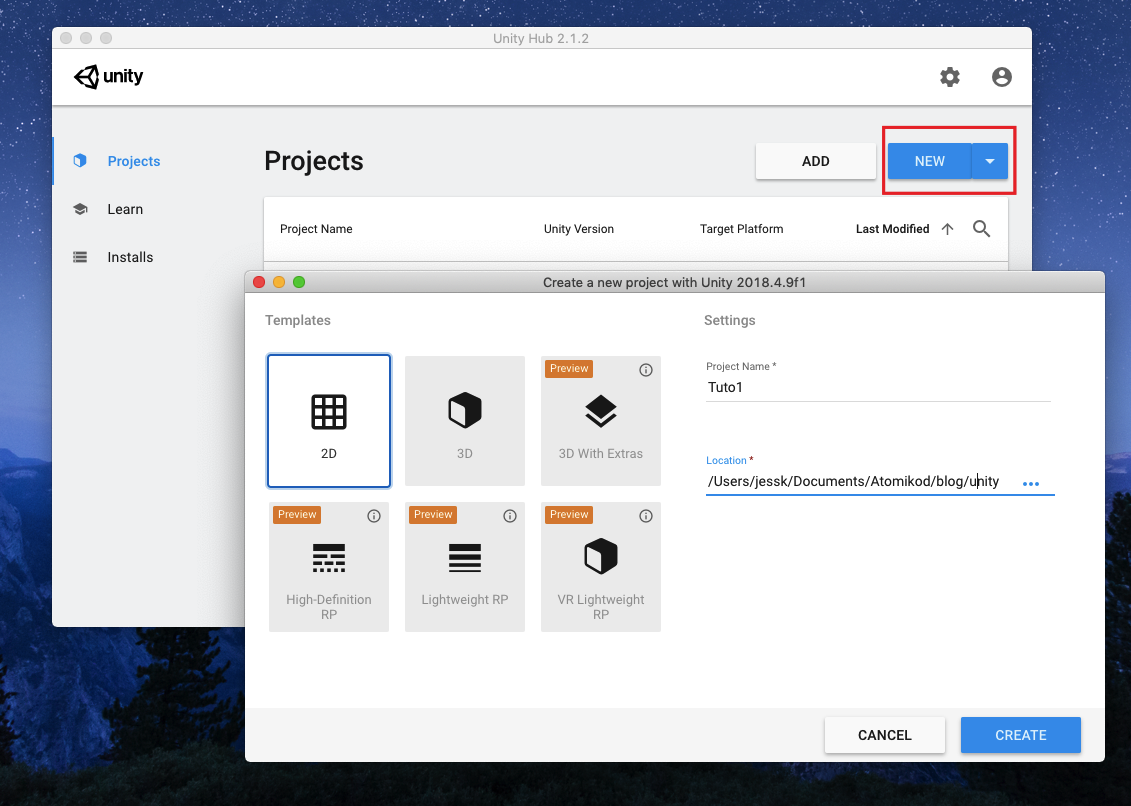
Una vez que tengan la descarga completa y su versión de Unity crearemos un nuevo proyecto.

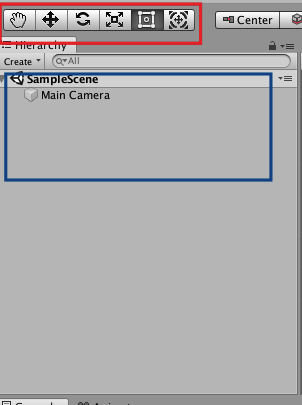
Se abrirá la interfaz principal de Unity, en la que podemos observar algunas de las ventanas con las que trabajaremos de ahora en adelante. Pondrémos un pequeño review de que es lo que hace cada cosa.
Herramientas de ajuste y objetos

Los botones dentro del recuadro rojo nos sirven para:
- moverse dentro de la escena (q)
- mover un objeto (w)
- rotar un objeto (e)
- escalar un objeto (r)
Podemos cambiar el modo en el que manipulamos los objetos con estas acciones y el acceso rápido se puede hacer por medio de las teclas cmd o ctrl + q, w, e, r respectivamente.
En el recuadro azul veremos los objetos que tenemos en escena, por el momento solo se tiene la cámara.
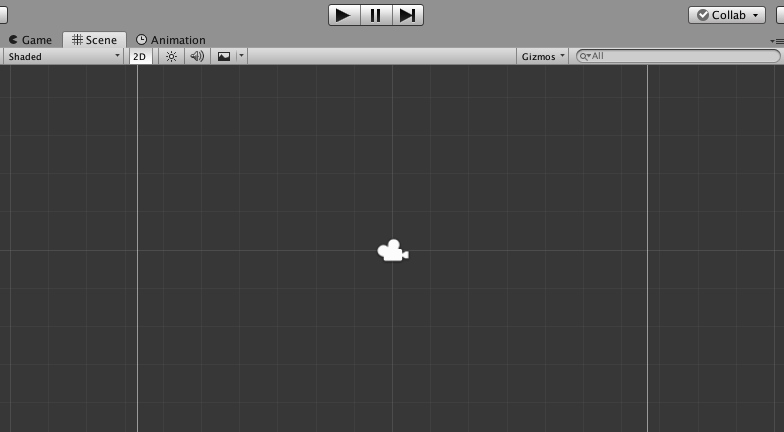
La escena y game

En esta seccion veremos los objetos dentro de la escena antes de que el juego «comience», tambien tenemos los botones de pausa y play, con este ultimo el juego comenzara en la pestaña game.
Archivos del Proyecto

En esta ventana tendremos todos los archivos de nuestro proyecto como assets, sprites, código, animaciones y sonidos.
El inspector
Como su nombre lo indica veremos todas las propiedades del objeto que tengamos seleccionado.
Player a escena
Teniendo nuestros sprites de personaje listos (en este tuto usaremos sprites individuales), vamos a crear en nustra carpeta de assets la carpeta sprites y agregaremos los sprites de nuestro player y unos sprites para el background.
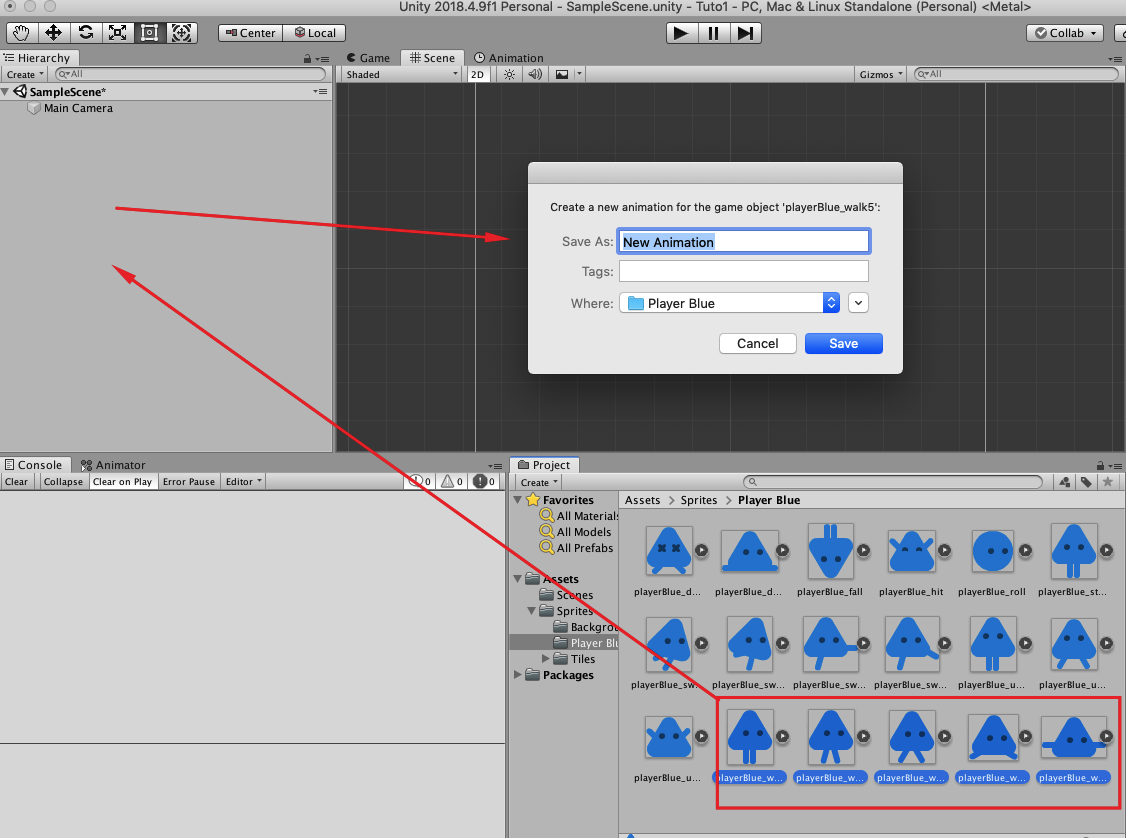
Despues seleccionaremos los que crean una animación continua y los jalaremos a la barra de objetos.

Al jalar los objetos nos aparecera el guardar la animación, yo lo he hecho en una nueva carpeta dentro de assets llamada animations y con el nombre «player_walk».

Si nos vamos a nuestra escena y pulsamos el botón play, podemos ver como realiza el «monito» la animación.

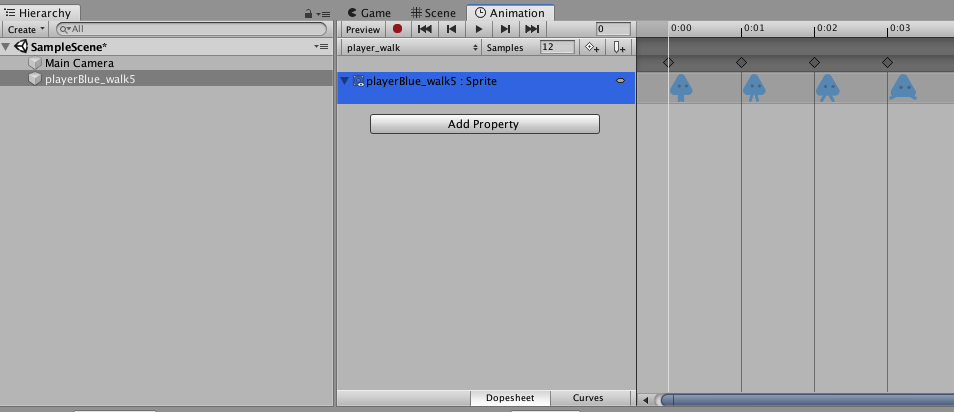
Teniendo el «monito» seleccionado y yendo a la pestaña Animation podremos editar los fotogramas en caso de que la animación que ha resultado no sea la adecuada.

Repetiremos el proceso para la animación de caminar y lo replicamos en saltar y estar. Normalmente los sprites los descomponen ya con esas etiquetas (walk, jump, idle).
Evidentemente no necesitamos 3 objetos del personaje por lo que eliminaremos dos de la escena quedandonos con el de animación saltar o estar.
Viene lo bueno
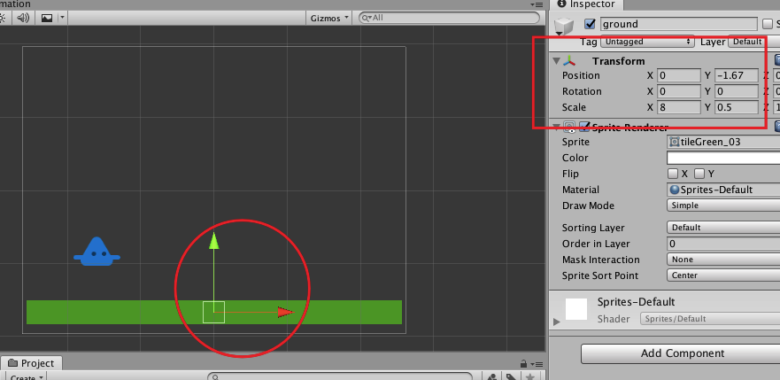
Vamos a agregar un nuevo sprite a escena para que sea el suelo del personaje, tendriamos en escena algo como esto

Recordemos que podemos utilizar las herramientas de escalamiento y ajuste en el inspector de Unity, por lo que si algo no es del tamaño adecuado aquí podemos cambiarlo.

La Física de Unity
Haremos unos cuantos pasos y explicare el porqué despues de ello.
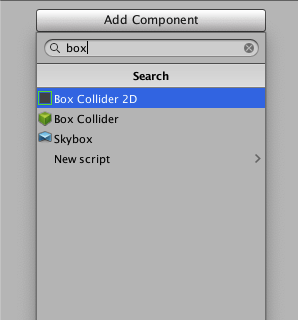
Vamos a agregar un nuevo componente en el inspector, para ello seleccionamos nuestro objeto «Ground» y luego «Agregar Componente», buscamos «Box Collider 2D» y lo seleccionamos.

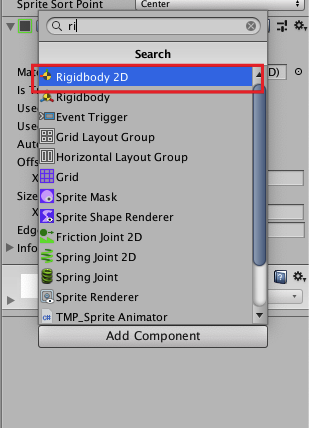
Harémos lo mismo para nustro «Player» agregaremos el Box Collider 2D y también agregarémos otro componente llamado «RigidBody 2D»

Cuando agregamos el Box Collider a nuestro suelo le estamos diciendo a Unity que nuestro personaje va a chocar con el, pero para ello nuestro Player debe tener un RigidBody con el que el personaje tendrá Física (caéra, si le aplicas fuerza se moverá, etc). Cuando dimos Play dentro de la escena el personaje se quedaba justo donde lo posicionamos, pero con el RigidBody y el Box Collider nuestro personaje caéra al suelo y ahi se quedará. Puedes jugar a poner al personaje un poco más arriba de la plataforma para ver lo que pasa.
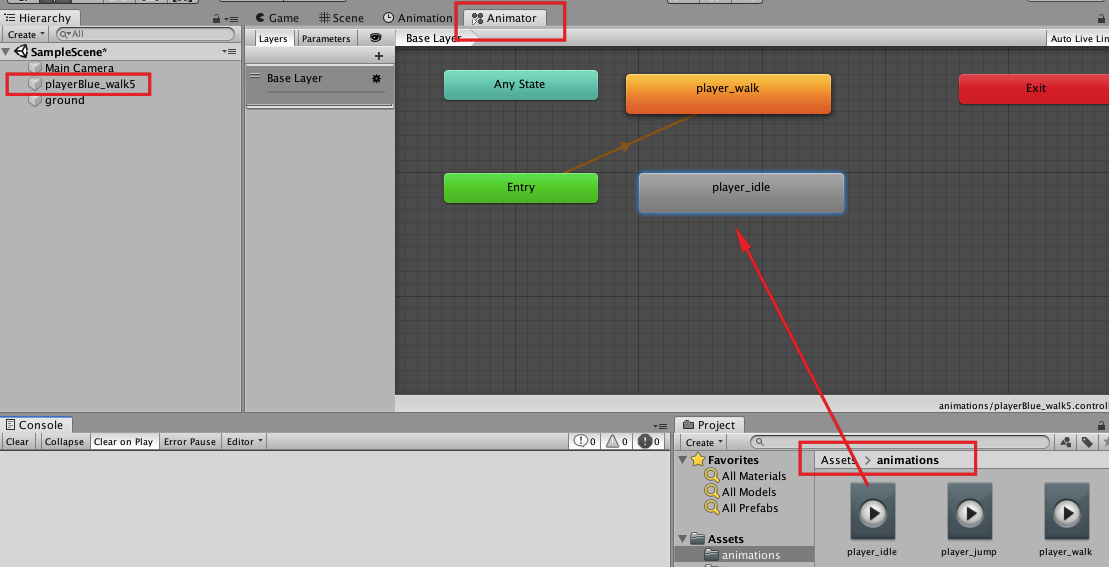
Ahora, teniendo seleccionado nuestro personaje iremos a la pestaña Animator, donde veremos un diagrama de las animaciones del Player. Desde los assets arrastramos las animaciones que creamos anteriormente al Animator

Nos quedará algo así:

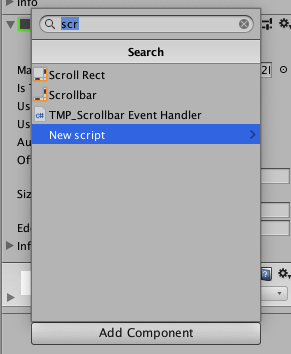
Ahora necesitamos un controlador que le diga a nuestro Player cuando cambiar de animación y como hacerlo. Seleccionamos nuevamente el player vamos al inspector -> Agregar Componente -> Nuevo Script y le ponemos el nombre que queramos, yo le puse «Player_Controller».

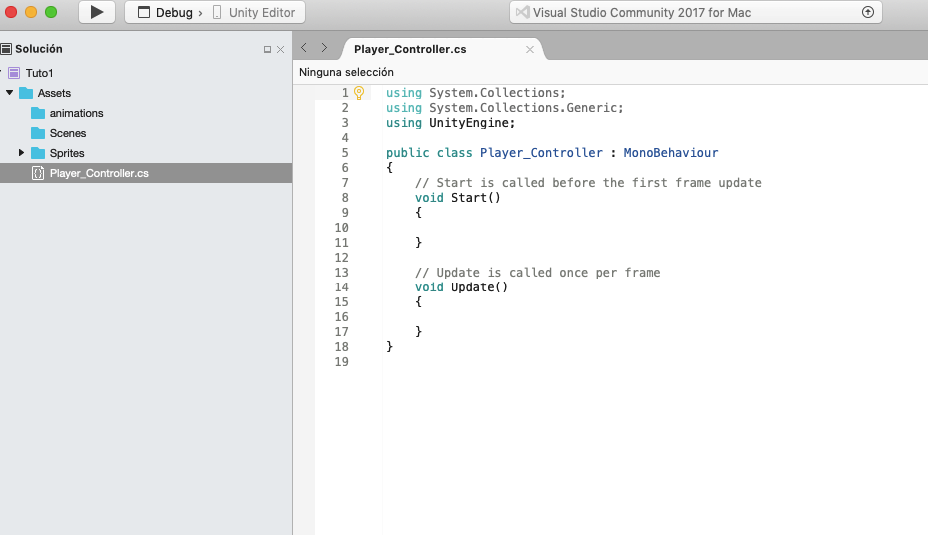
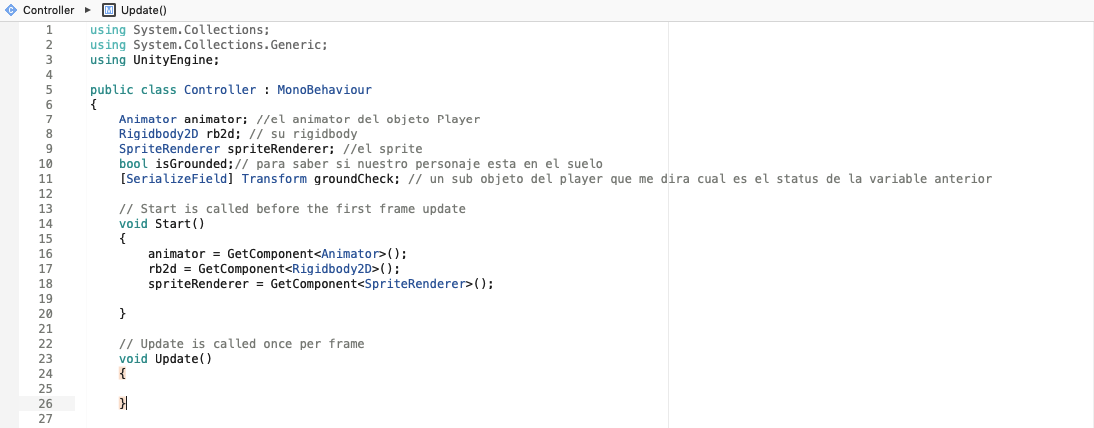
Da doble click en el inspector para abrir el Script, y tendremos lo siguiente:

Agregaremos el siguiente código justo antes de la funcion start
Animator animator; //el animator del objeto Player
Rigidbody2D rb2d; // su rigidbody
SpriteRenderer spriteRenderer; //el sprite
bool isGrounded;// para saber si nuestro personaje esta en el suelo
[SerializeField] Transform groundCheck; // un sub objeto del player que me dira cual es el status de la variable anterior aún no lo agregamos en el editor de UnityDentro de la funcion start inicializamos:
animator = GetComponent<Animator>animator = GetComponent<Animator>();
rb2d = GetComponent<Rigidbody2D>();
spriteRenderer = GetComponent<SpriteRenderer>();Y agregamos la función magica, donde iremos agregando las condiciones para la animación y moviemiento
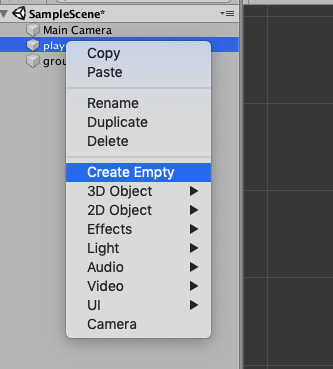
private void FixedUpdate(){}Regresemos a Unity y crearemos un objeto dentro de mi Player, seleccionamos el player click derecho, crear Empty Object. Se creará justo debajo de mi Personaje

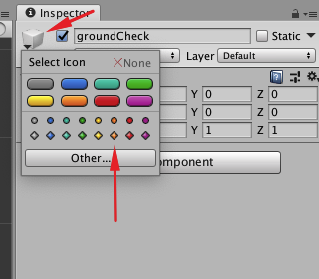
Ahora seleccionamos el objeto que acabamos de crear, vamos al inspector, cambiamos el nombre a «groundCheck» y le asignamos un Icono que solo veremos en escena pero no en el juego.

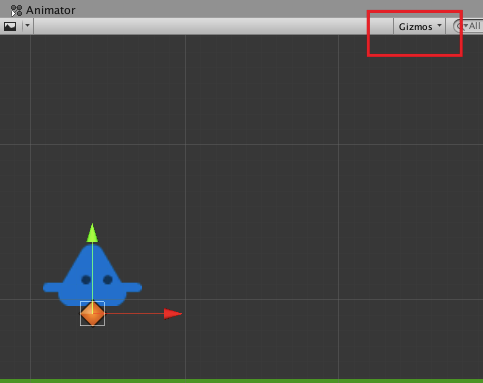
Lo ajustamos de manera que quede como la siguiente imagen, si necesitas ajustar el tamaño del icono en el menu «Gizmo» hay un slider con el que se puede ajustar.

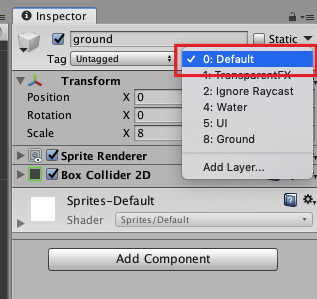
También seleccionaremos nuestro sprite de ground, dentro del inspector cambiaremos la opción «Layer», primero creáremos una nueva llamada «Ground»


Regresamos al inspector y la seleccionamos.
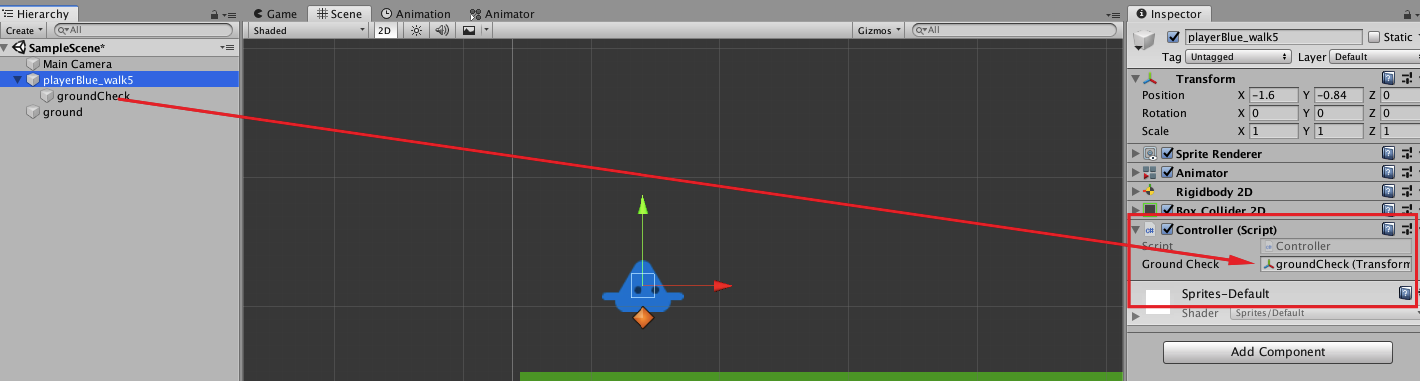
Y ahora nos iremos a seleccionar el Player, en donde está el script en el inpector arrastraremos el «groundCheck»

Volvemos al código
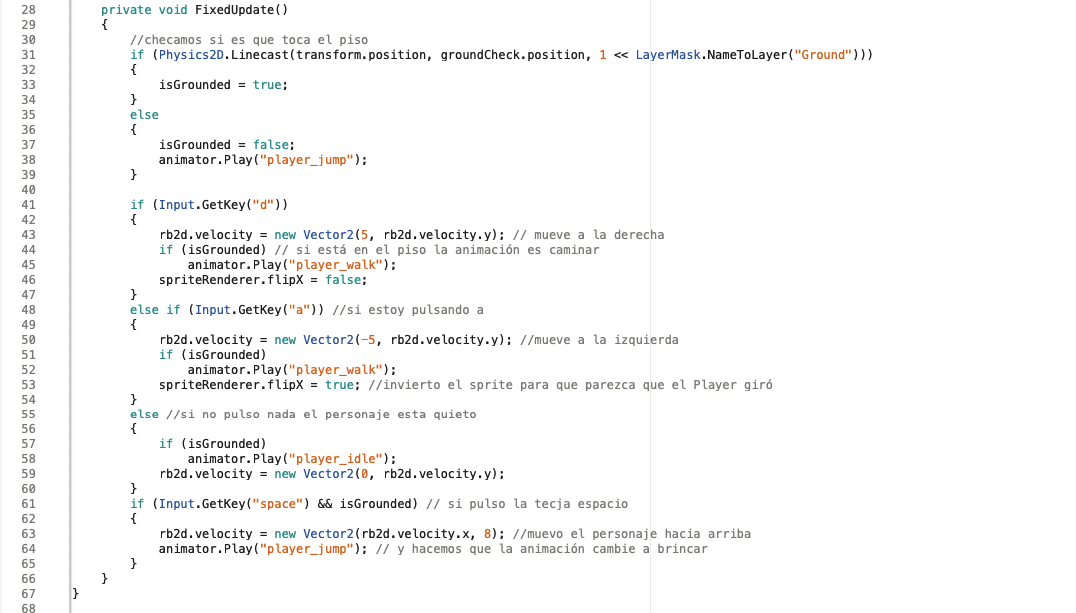
Agregamos la primera condición en la función fixedUpdate:
if (Physics2D.Linecast(transform.position, groundCheck.position, 1 << LayerMask.NameToLayer("Ground")))
{
isGrounded = true;
}
else
{
isGrounded = false;
animator.Play("player_jump"); //cambiamos a que la animación sea brincar
}Con esto le decimos a Unity que si mi «GroundCheck» toca el suelo, cambie nuestra variable de «isGrounded», ¿Para qué?. Bueno cuando nuestro personaje este en el aire por un brinco no deberia dar otro ya que asi volaría. Pero si lo atamos a que solo brinque cuando está en el suelo no debería haber problema.
Ahora agregamos la siguiente condición:
if (Input.GetKey("d")) //si estoy pulsando la letra d
{
rb2d.velocity = new Vector2(5, rb2d.velocity.y); // mueve a la derecha
if (isGrounded) // si está en el piso la animación es caminar
animator.Play("player_walk");
spriteRenderer.flipX = false;
}
else if (Input.GetKey("a")) //si estoy pulsando a
{
rb2d.velocity = new Vector2(-5, rb2d.velocity.y); //mueve a la izquierda
if (isGrounded)
animator.Play("player_walk");
spriteRenderer.flipX = true; //invierto el sprite para que parezca que el Player giró
}
else //si no pulso nada el personaje esta quieto
{
if (isGrounded)
animator.Play("player_idle");
rb2d.velocity = new Vector2(0, rb2d.velocity.y);
}
if (Input.GetKey("space") && isGrounded) // si pulso la tecja espacio
{
rb2d.velocity = new Vector2(rb2d.velocity.x, 8); //muevo el personaje hacia arriba
animator.Play("player_jump"); // y hacemos que la animación cambie a brincar
}Al final deberia verse así


Ahora regresa a Unity y mira la magia 😀
Puedes cambiar los ajustes de velocidad para que tu animación se vea mas fluida o adecuada.
Aún quedan muchas cosas que aprender para la realización y desarrollo de videojuegos 2D en Unity. Pronto tendrémos otros tutoriales de programación con Atomikod.
Tu opinión nos es importante, deja un comentario en la sección de abajo que tal te pareció el tutorial, si necesitas ayuda no dudes en escibir también.