Todos conocemos el gigante del e-commerce: Shopify, el cual nos permite obtener una tienda en linea en cuestion de minutos y con el menor esfuerzo posible. Shopify posee una interfaz gráfica mediante la cual se personaliza la página principal, también puedes crear otras páginas adicionales con texto enriquecido.
¿Pero que sucede si no quiero solo una página con texto y quiero agregar componentes más complejos?
Para ello necesitamos editar el código de nuestro tema, en el que haremos uso de HTML, CSS y liquid, un lenguaje de programación de Shopify basado en Ruby.
Comencemos 😉
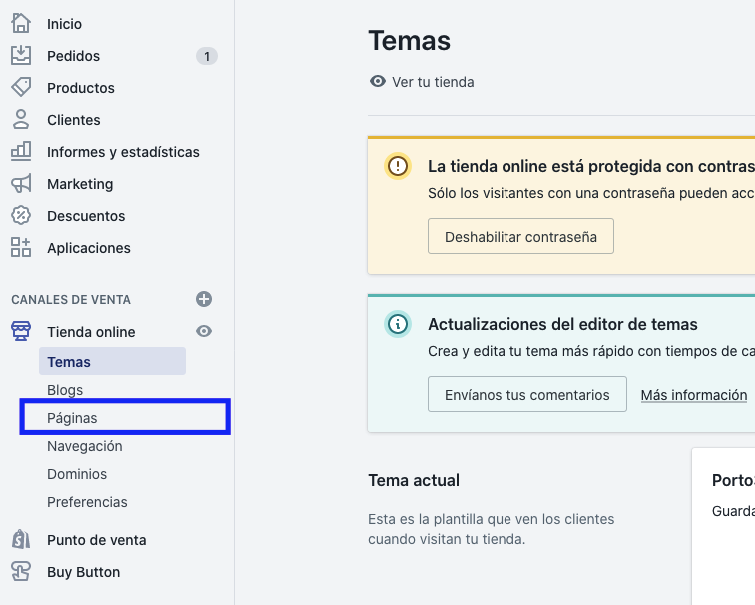
Primero que nada crearemos una nueva página dentro de la sección de páginas en el panel de administrador.

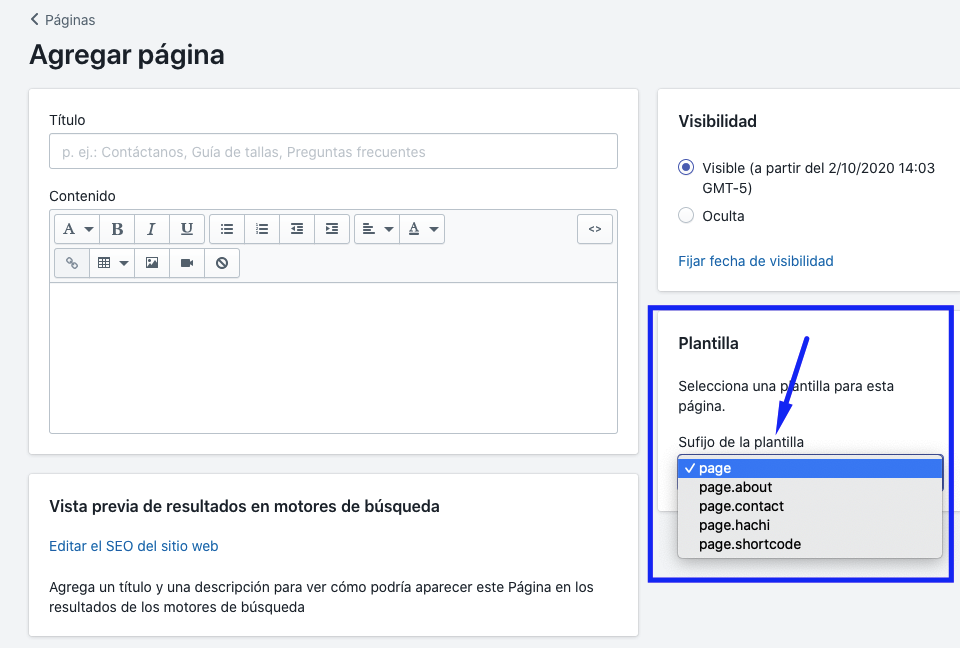
Como te habrás dado cuenta tenemos la opción de meter texto, tablas y demás que aunque nos puede funcionar para nuestro proposito puede ser insuficiente.
Es por ello que crearemos una plantilla especial para esta página en especifico.

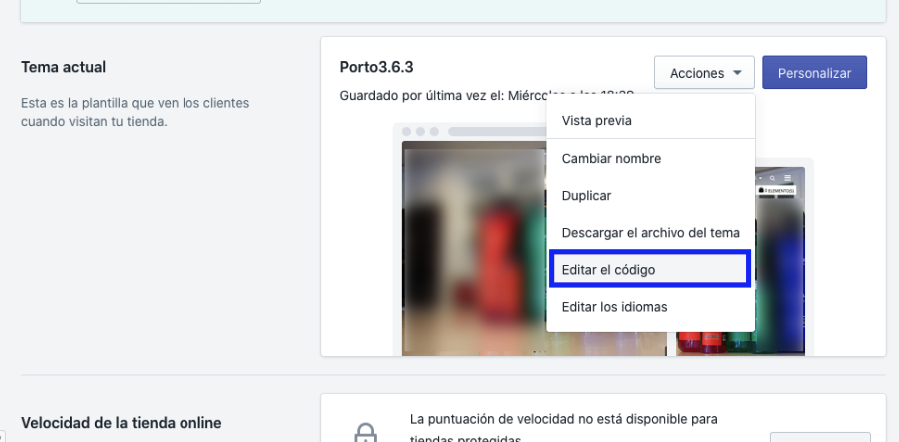
Regresemos a la sección de temas en el panel y seleccionemos la opción de Editar el código.

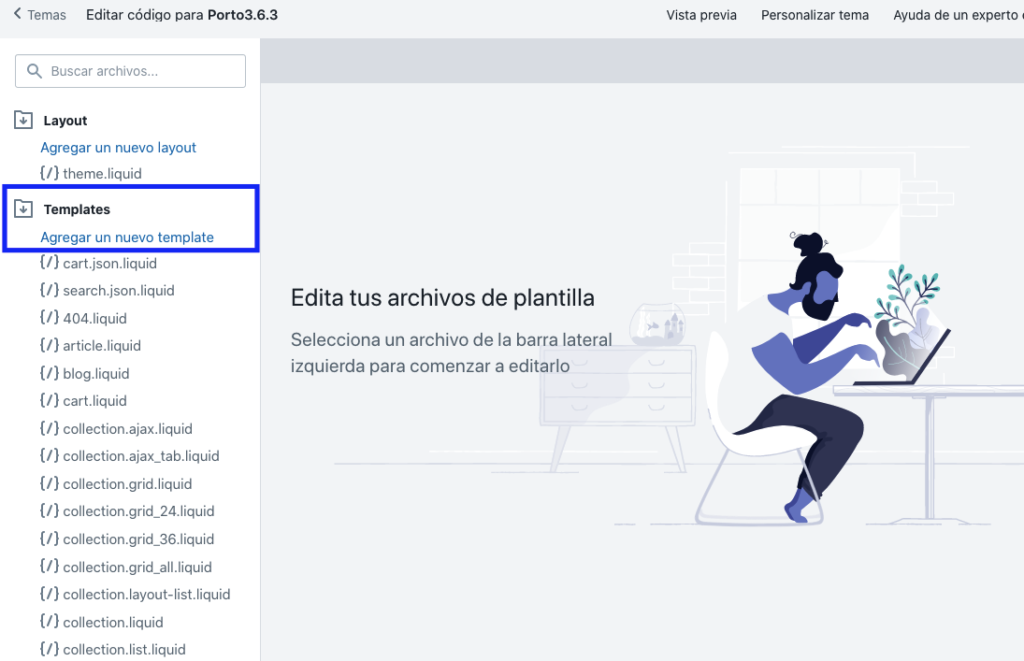
Se nos abrirá una ventana en la que podrémos observar un listado de archivos con la extención liquid de Shopify.

Vamos a crear un nuevo template al que llamaremos como queramos, siempre y cuando tengamos el cuidado de seleccionar «page» en las opciones.

Ahora veremos el archivo conteniendo el siguiente código:

Como podrás observar tenemos el template de lo que se va a mostrar en esta página, se carga un breadcrumb, el titulo, etc.
Pero podemos realizar cosas aún más interesantes, porque bueno.. esta cool cambiar todo desde aquí. Pero ¿porque no aprovechar los beneficios graficos de Shopify y aprovechar lo que nos da el tema que escogimos?.
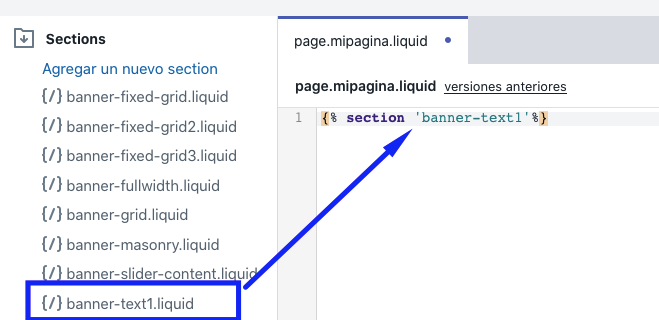
Asi que borraremos todo.. y jugaremos con las secciones que ya trae Shopify en nuestro tema. Buscaremos dentro de las secciones incluidas e importaremos alguna.
Es importante aclarar que solo funcionara de manera adecuada importando lo incluido en nuestro tema y en el apartado de Sections.

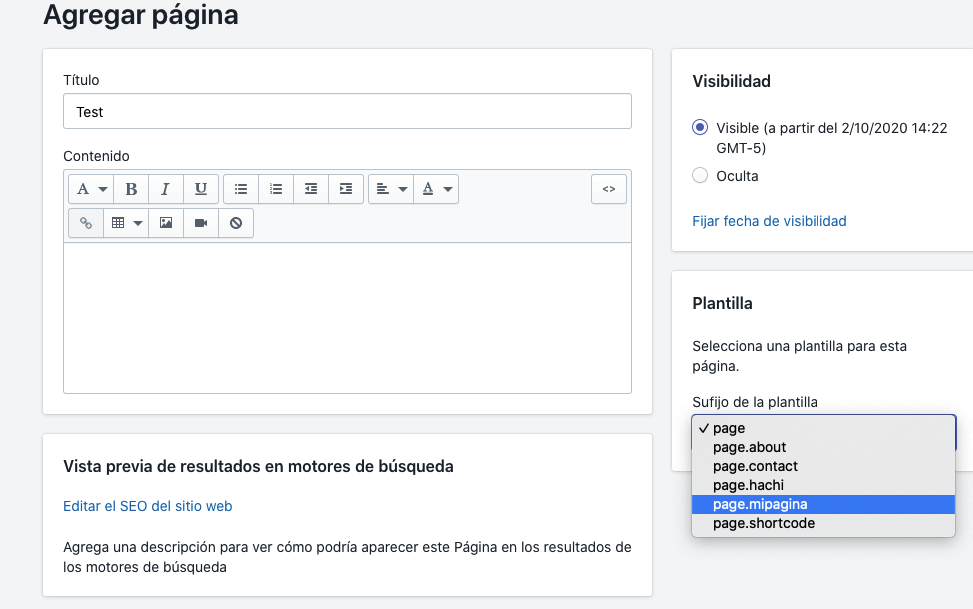
Guardaremos nuestros cambios y regresaremos a la sección de creación o edición de páginas y deberemos poder seleccionar una nueva plantilla.

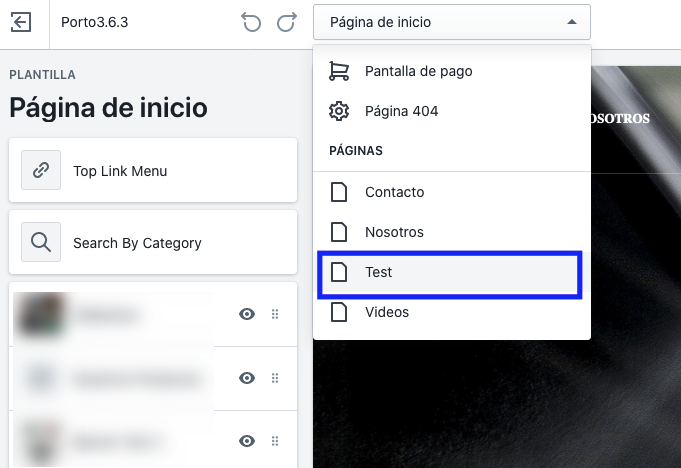
Ahora vayamos a personalizar nuestro tema de Shopify y seleccionemos nuestra custom page.

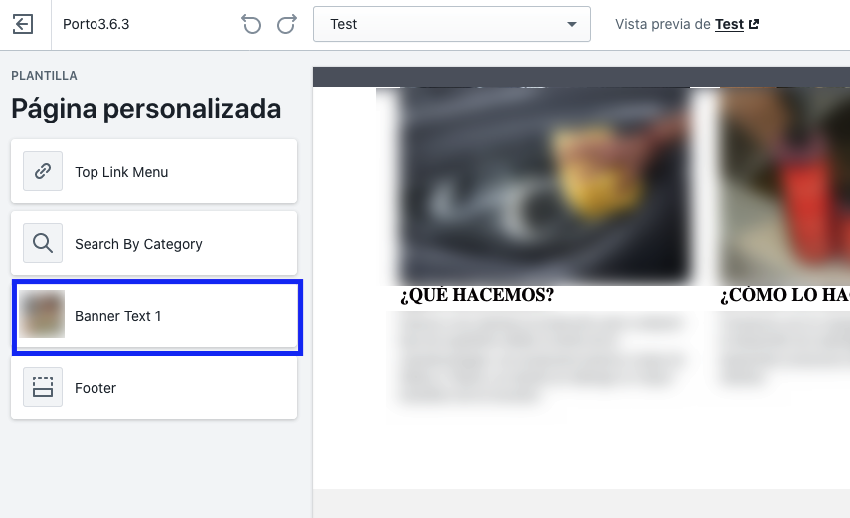
Y taraaaan!
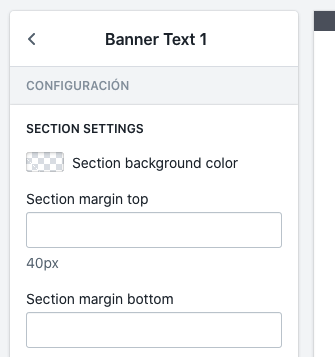
Ahora podemos ver el componente en nuestra página personalizada y lo podemos configurar dentro de nuestro editor grafico.


Con eso concluimos este tutorial, pequeño pero que puede ayudar bastante a solucionar algunas situaciones.
No dudes en externar cualquier duda o comentario, esperamos que te sea de ayuda.



